Implementing Trigonometry in SCSS
... and lessons learnt

By Weiyuan Liu
Problem

"Context"

Solutions

Many solutions
Spoiler in title 😣
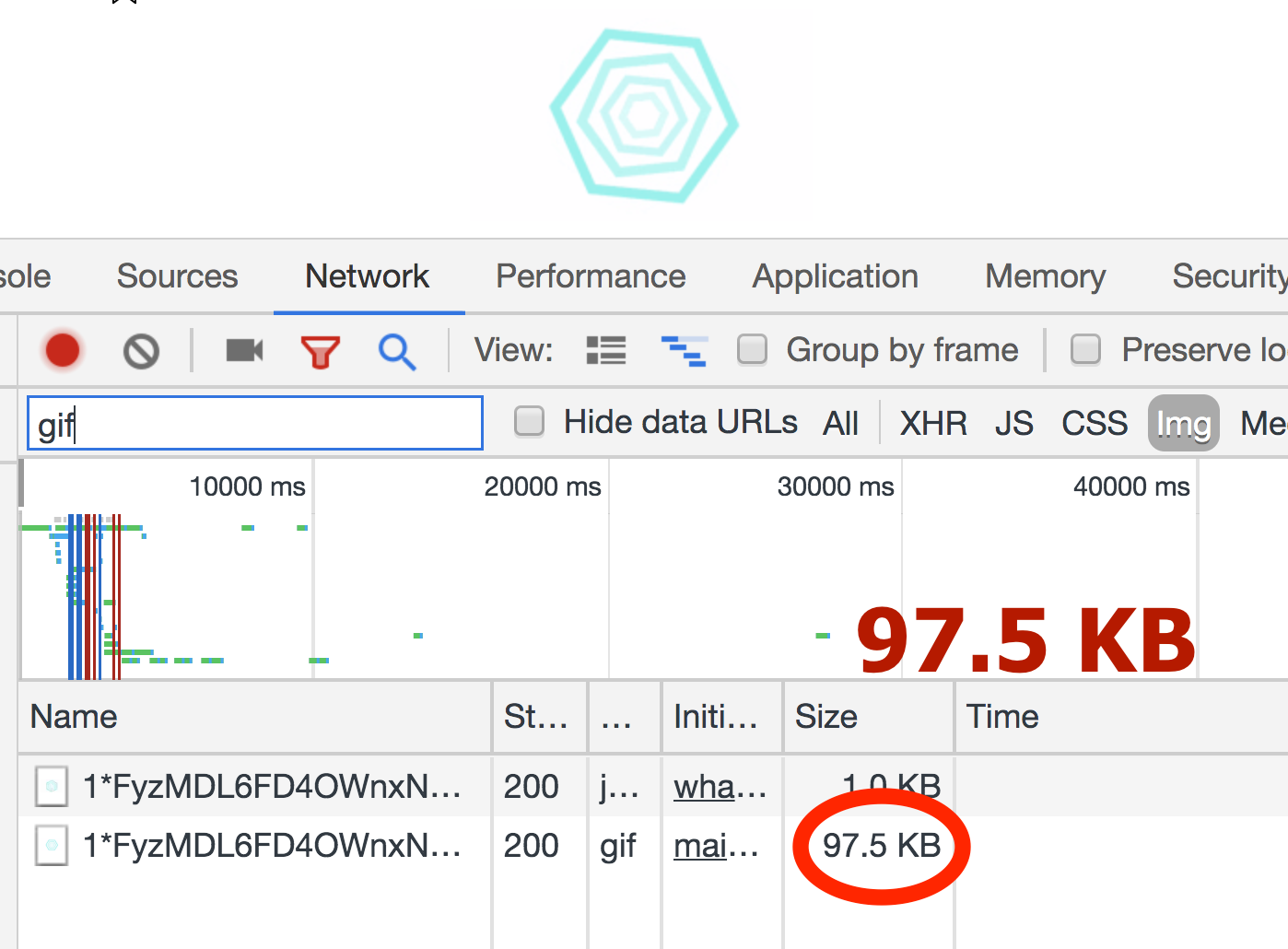
Solution #1 : "GIF"
Is it pronouced `gee-if` or "jee-if" ?
Solution #1 : "GIF"
How ?
- Save animation as a GIF
- Host the GIF file somewhere
- Load the GIF asset
What ?

Why ?
- "Plug and play"
Why not ?
- File size can be big even at low resolutions

Why not ?
- File size can be big even at low resolutions
- Lower FPS vs file size
- Resize and Scaling (reusability) issues
- How do I even "GIF" ?
Solution #2 : Animation Libraries
Making our problem other people's problem
Solution #2 : Animation Libraries

How ?
- Create animation (online editor / photoshop)
- Export JSON file
- Load animation library
- Load JSON file
What ?
Why ?
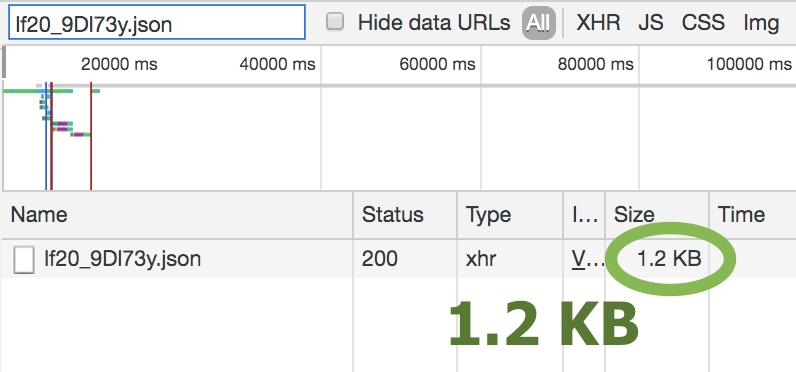
- Smaller file size

Why ?
- Smaller file size
- Simple to use
- JSON file usable across platforms
Why not ?
- Need photoshop skills ?
- High initialisation cost

It's time to engineer it ourselves!
"Weiyuan, why are you looking up Wikipedia for trigonometry?" - Manager
Solution #3 : CSS
Solution #3 : CSS
How ?
- Implement CSS styles
- Load CSS Stylesheet
- That's it?
Breaking down the problem
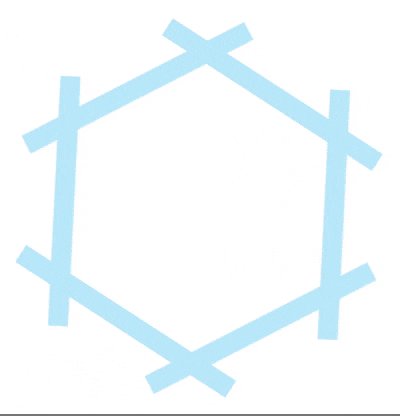
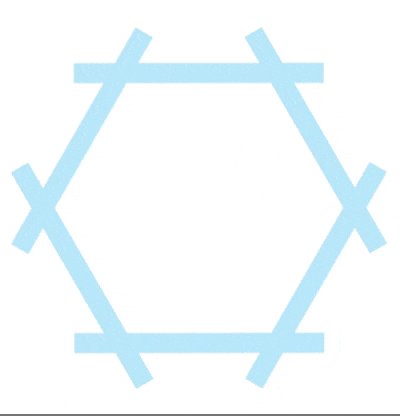
- Hexagon
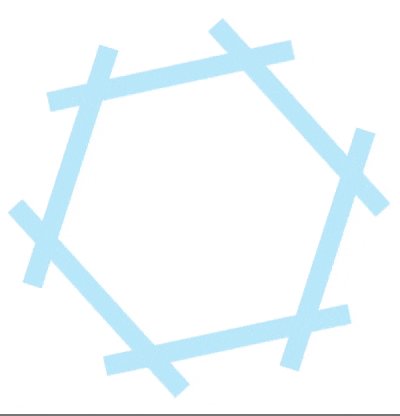
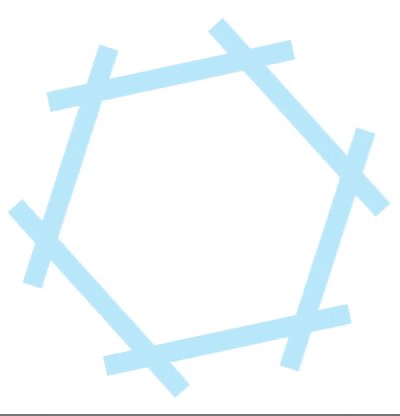
- Rotation Animation
- Hexagons of different sizes
- Clockwise and Anti-clockwise animation for each hexagon
Breaking down the problem
- Hexagon
- Rotation Animation
- Hexagons of different sizes
- Clockwise and Anti-clockwise animation for each hexagon
Hexagon
- Draw a <div /> with top and bottom border
- Do the same for ":before", rotate 60°
- Do the same for ":after", rotate -60°

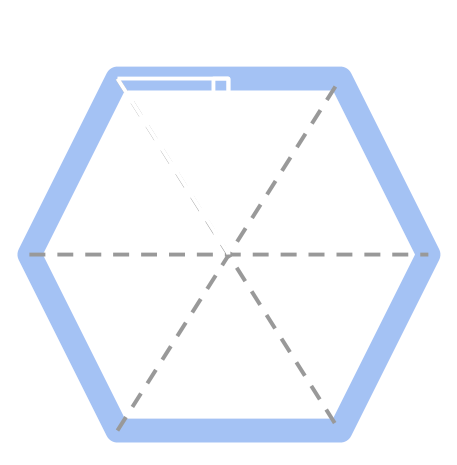
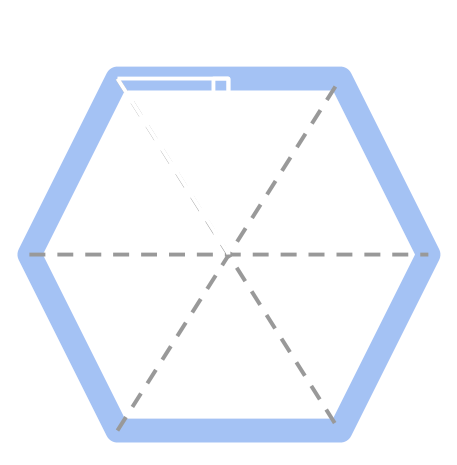
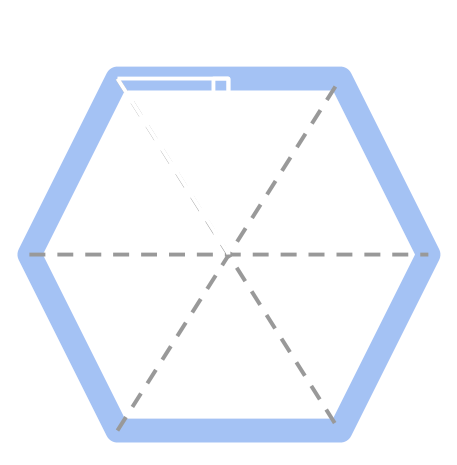
Height !== Side (width)

Re-examine the hexagon

#toacahsoh
Solution #3.1 : CSS Sass
Using the SCSS syntax
How to do in Sass ?
How to do in Sass ?
#toacahsoh
tan(30°) = O / A
cos(30°) = A / H
sin(30°) = O / H

tan(30°) = O / A
sin(30°) = O / H

tan(30°) = O / A

O = tan(30°) * A

O = tan(30°) * A

O = tan(30°) * A
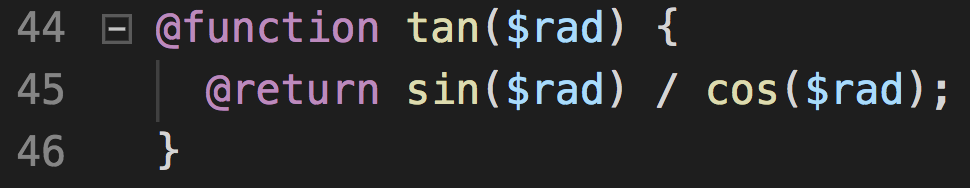
tan(x) = sin(x) / cos(x)
sin(x) = cos(x - 90°)


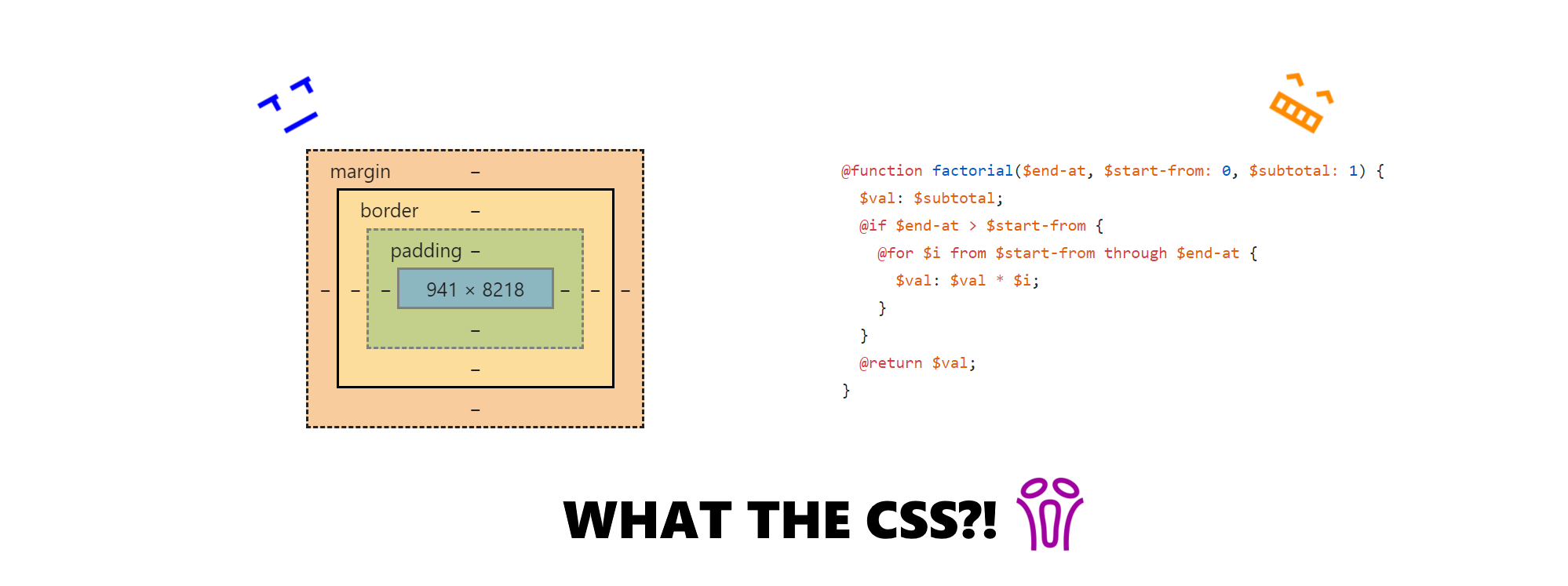
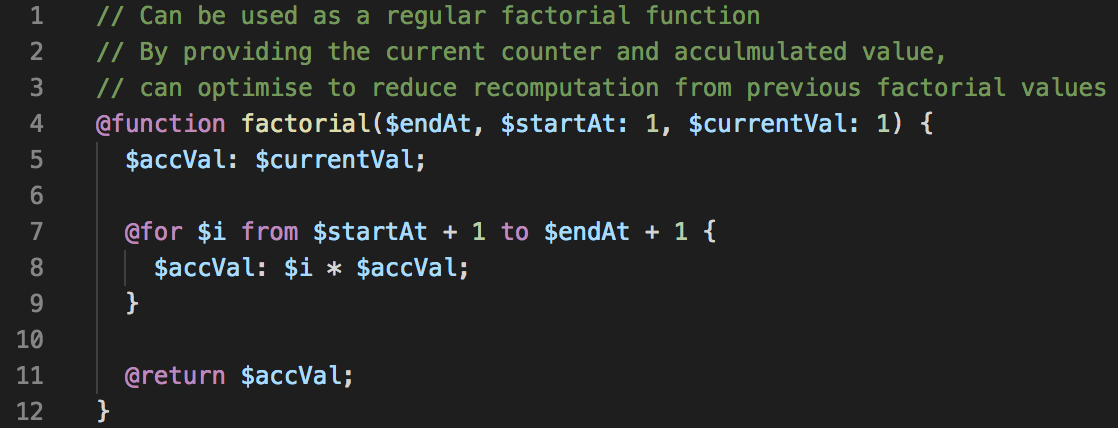
Solving for Factorial

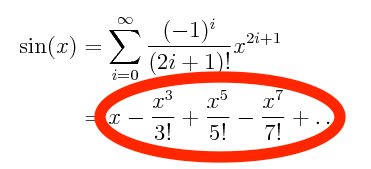
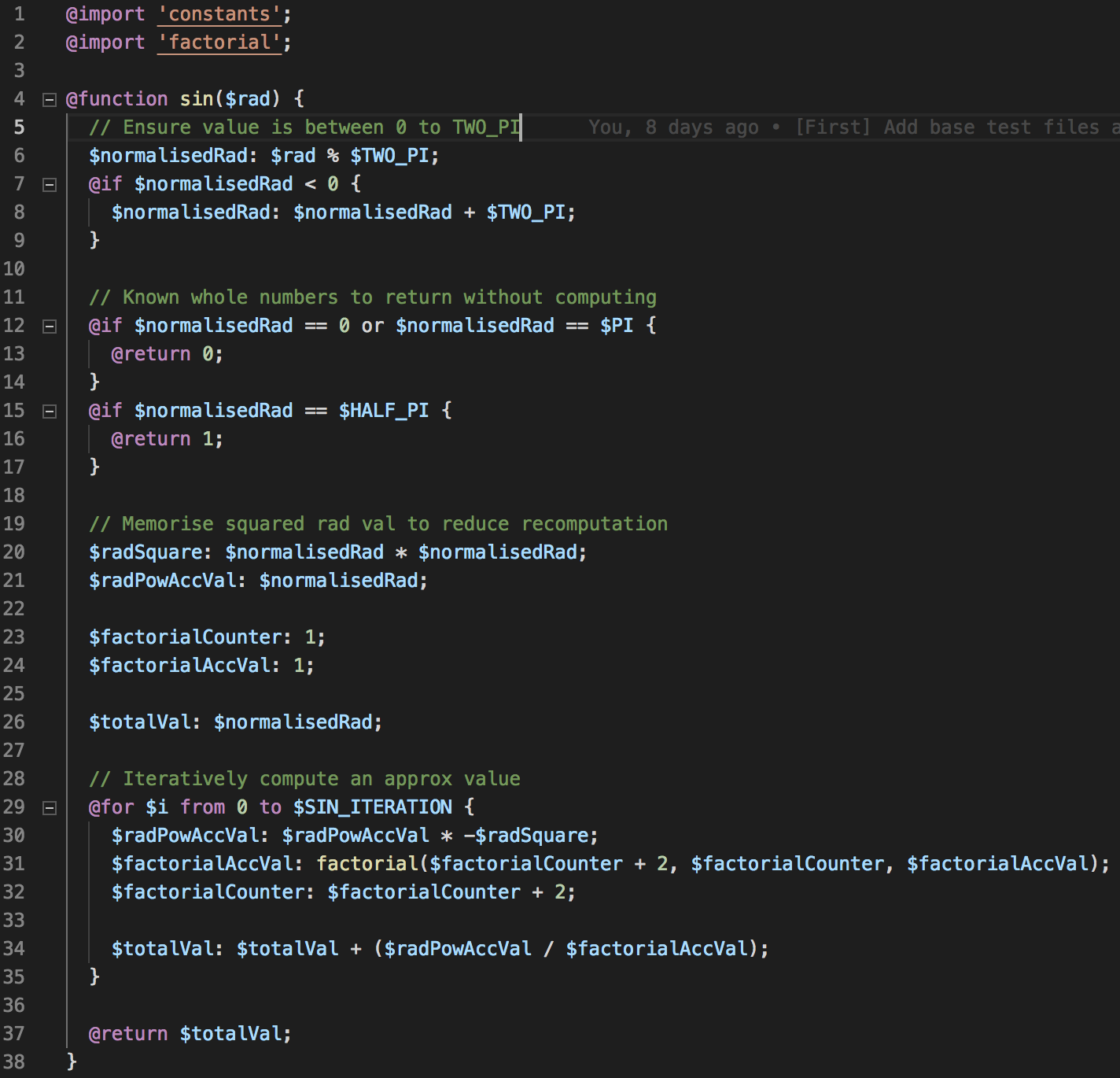
Solving for Sin(x)

O = tan(30°) * A
tan(x) = sin(x) / cos(x)
sin(x) = cos(x - 90°)
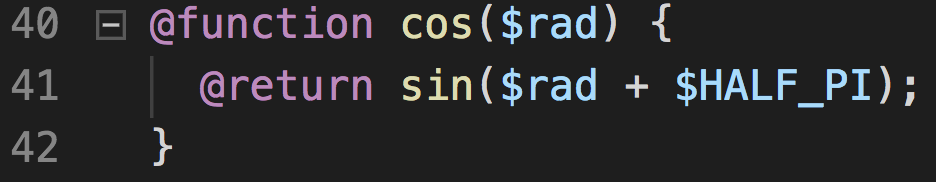
Solving for Cos(x)

O = tan(30°) * A
tan(x) = sin(x) / cos(x)
sin(x) = cos(x - 90°)
Solving for Tan(x)

O = tan(30°) * A
tan(x) = sin(x) / cos(x)
sin(x) = cos(x - 90°)
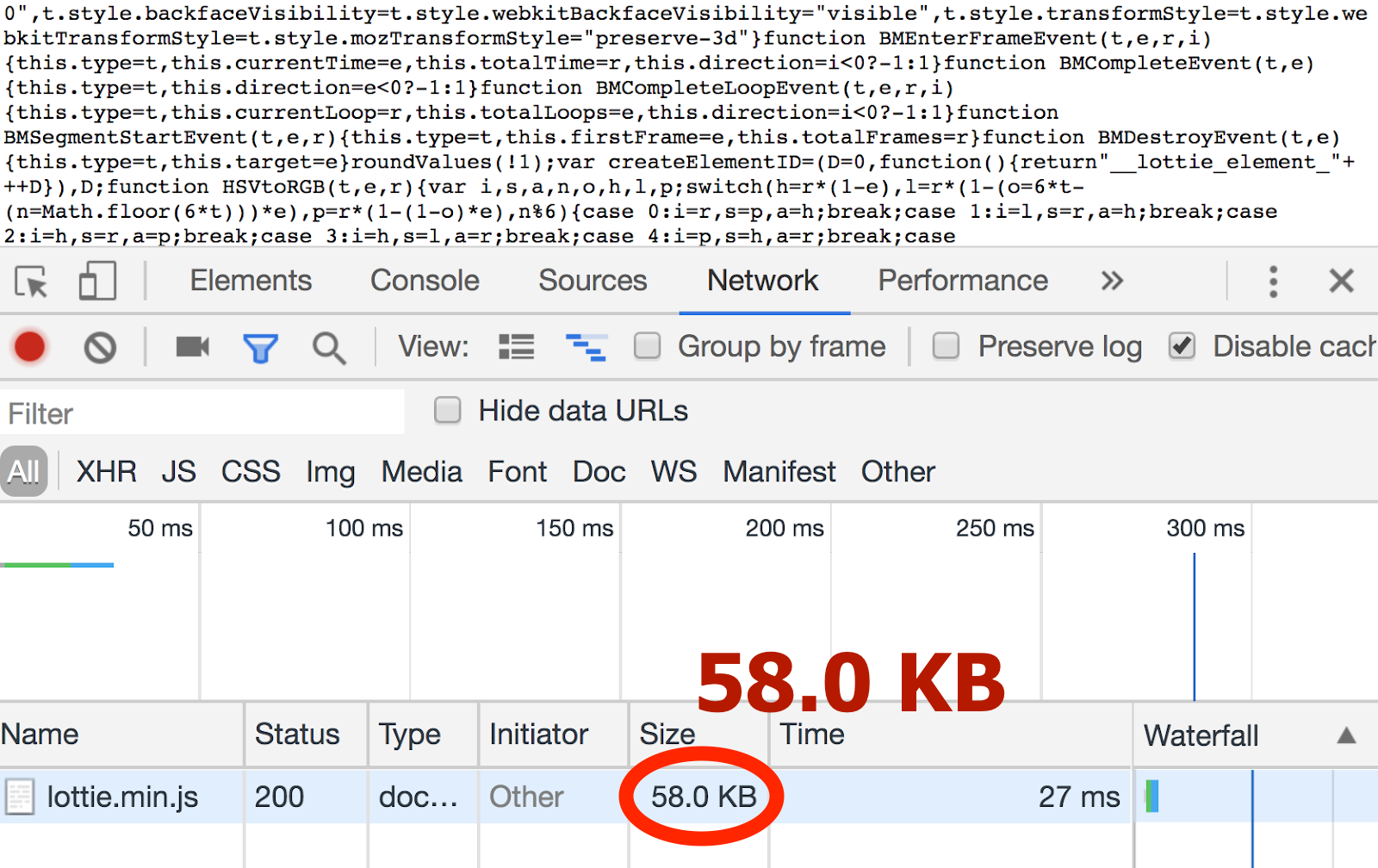
File size

FAQ : Why not SVG ?
SVG is used by 29.7% of all the websites 1
1 - Fun fact from W3Techs
FAQ : Why not SVG ?
Smallest file size !!!

Why not ?
- Build process = Sass + SVG
What if my Sass functions break ?
Can we even unit test CSS ?
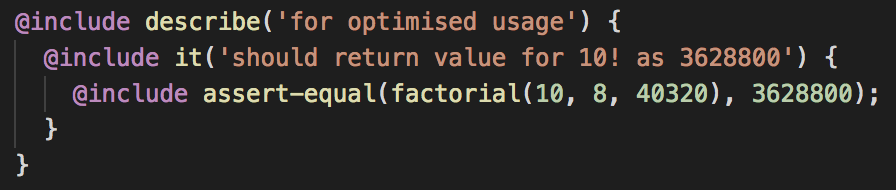
What if my SCSS functions break ?

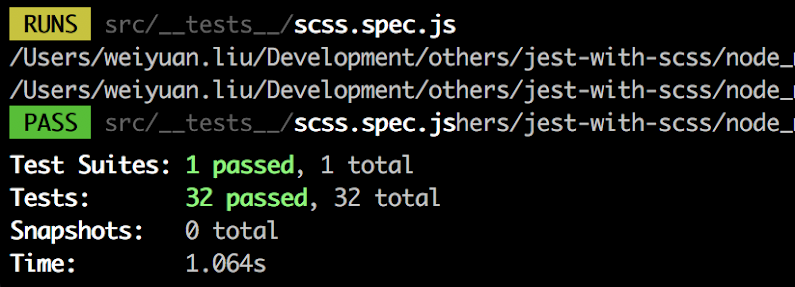
Writing a test for factorial method

It works!

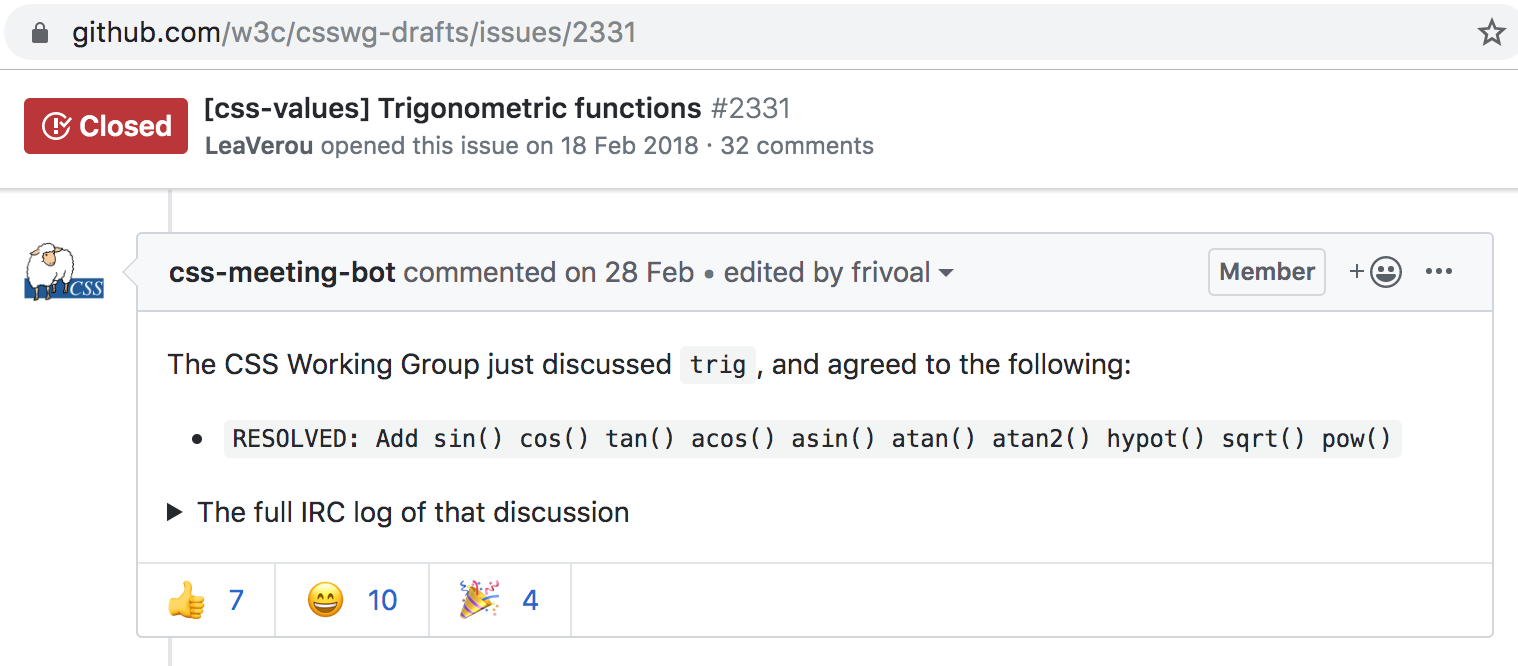
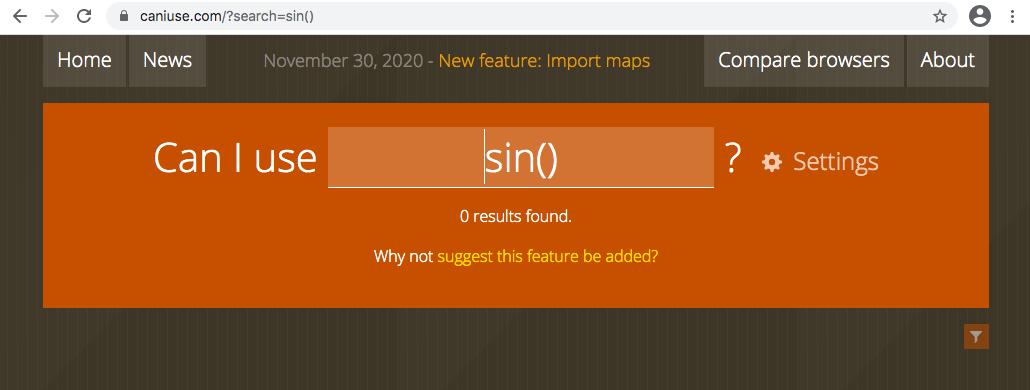
Trigonometry in CSS - WIP ?
Maybe? Soon!


Thanks for listening!
My writeup on this topic: bit.ly/scss-hexagon
Linkedin / Github : bit.ly/weiyuan