Augmenting my site with AMP

What is AMP ?
What is AMP ?
- Web component framework for optimising page loading
- e.g. Non-blocking JS and CSS during page render
- HTML != AMP-HTML
Why AMP ?
- User
- Developer / Organisation
Why should I use AMP (as a user) ?
- Better perceived latency and/or better latency
- Frankly, we don't have a choice (Google's search engine for mobile)
Why should I use AMP (as a dev) ?
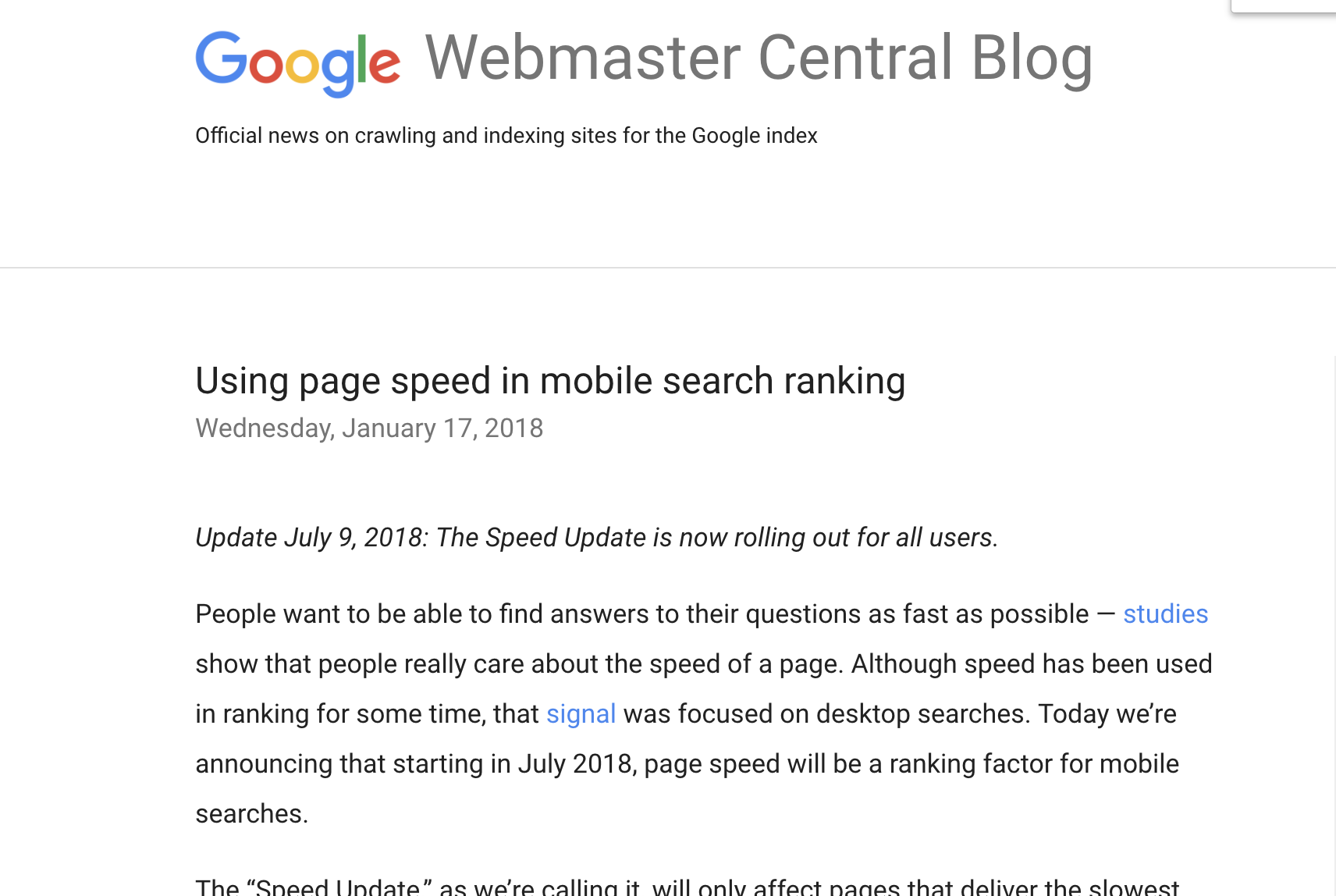
- SEO

- SEO
- Mobile internet traffic accounts for 70% of all traffic in 2018, projected to 80% in 2019 1
- 95.58% 2 of mobile search traffic is attributed Google (from June 2018 to June 2019)
1 - Mobile traffic data from Zenith Media
2 - Search engine data from statcounter
Counter-intuitive: Check your performance scores (e.g. lighthouse) and user engagement mediums (mostly mobile), you may not need AMP 😏
For personal learning ?
- Raise your profile?
- Hours to months to first prototype
How do I AMP ? 🎸🤘
How do I AMP ? 🎸🤘
"Architecture"
Hybrid or Amp-only
| Actual Path | AMP Path | |
|---|---|---|
| Hybrid | /users | /users?amp=1 |
| Amp-only | /users | /amp/users |
Hybrid or Amp-only
- Hybrid - one view template - high coupling
- Amp-only - two view templates - low coupling
Build / Use a valid AMP layout
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<title><%= title %></title>
<link rel="canonical" href="<%= linkToNonAmpVersion %>">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<%= yield %>
</body>
</html>
Problem ?
Script tags with type as application/javascript and link tags with rel value as stylesheet are not allowed in AMP.

Styling
Use inline style tags ( max 50kB )
Scripting
- Use AMP components
AMP components
- <amp-img> use in place of <img>
- <amp-video> use in place of <video>
- <amp-analytics> use in place of analytics script logic
- <amp-sidebar> use in place of a sidebar component
Scripting
- Use AMP components
- Use <amp-iframe> to load scripts and view from a different route
- Use <amp-script> to load scripts (Just released!)
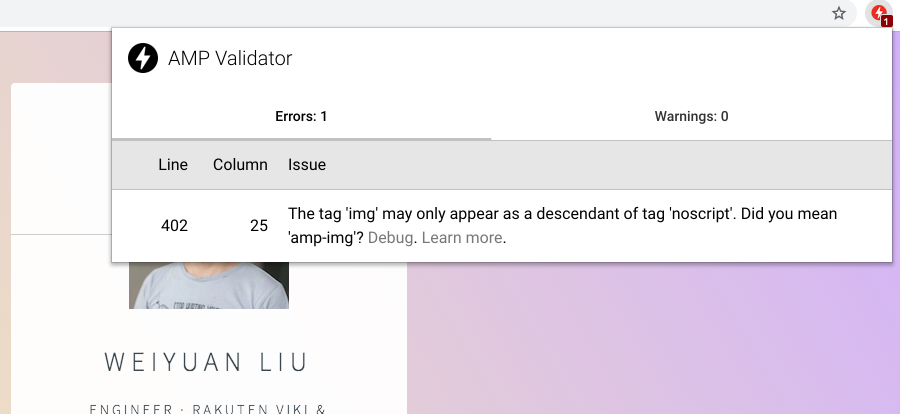
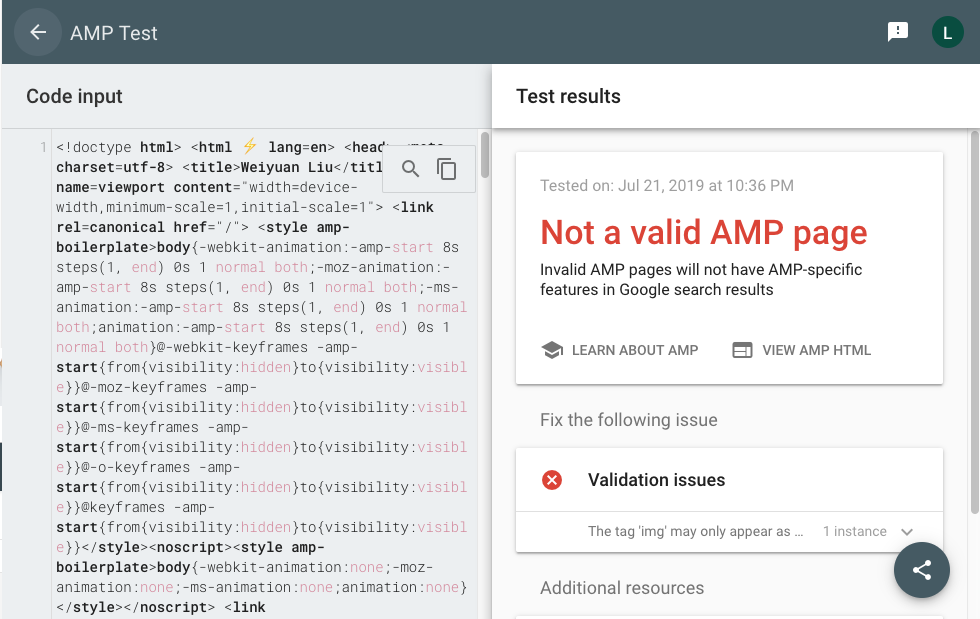
Validation
- Use browser extensions (recommended)

https://validator.ampproject.org/
Validation
- Use browser extensions (recommended)
- Use Google's AMP validator

Tips
Tips
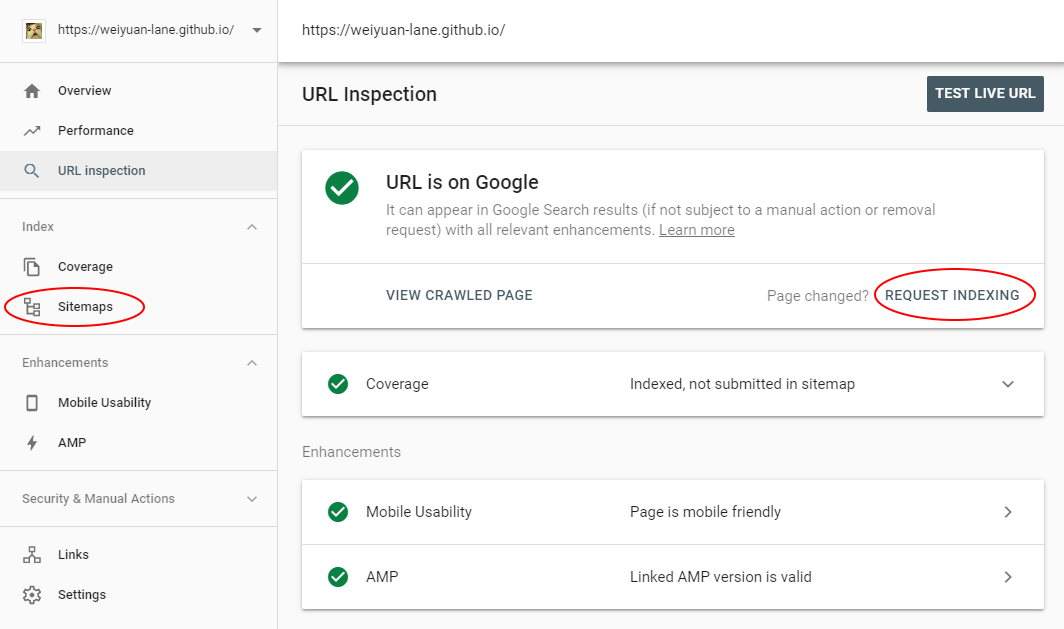
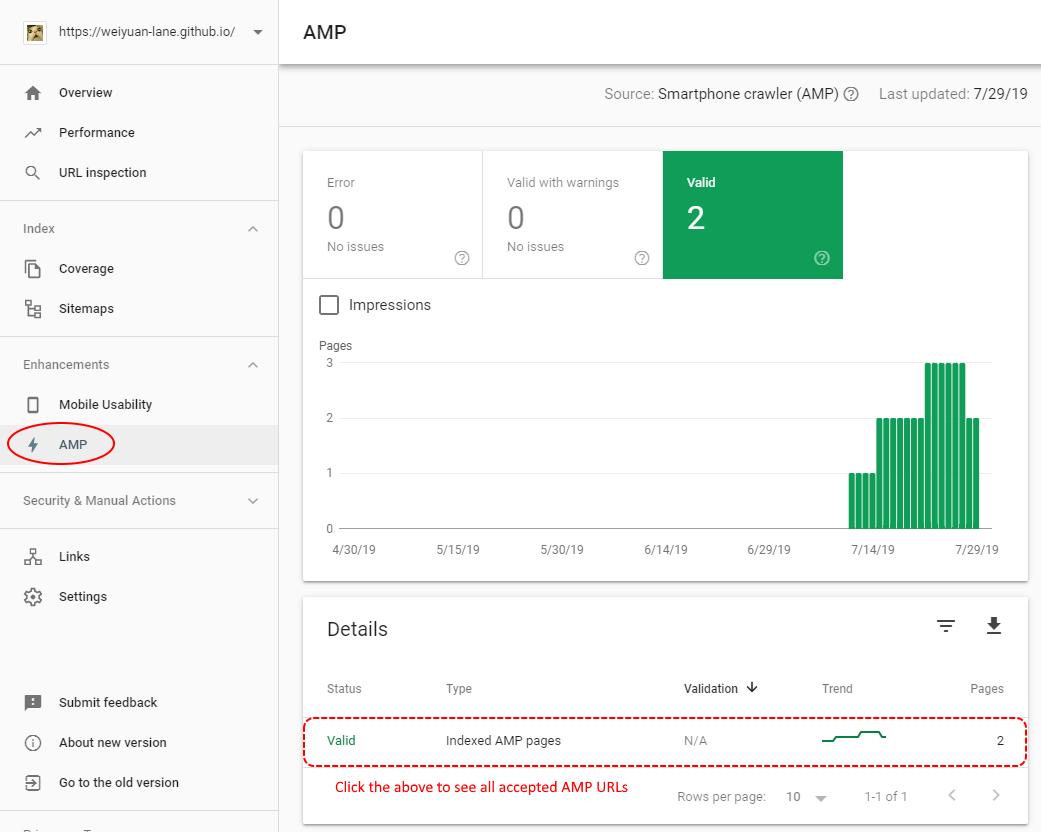
Tip #1
Use Google's search console


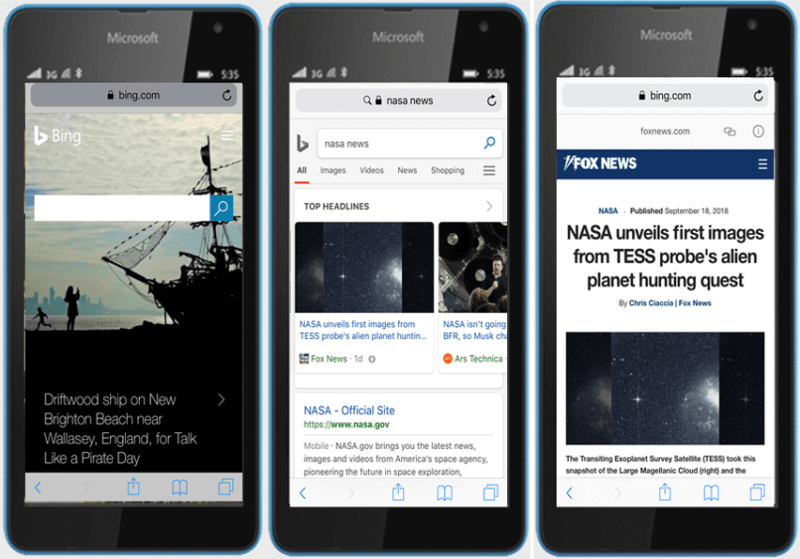
Tip #2
Don't invest in Bing (for now) :(
Unless you can get featured in the AMP Carousel, in the United States ...

Tip #3
"Build" against silent failures

Use "amphtml-validator" or the likes to test against a
link to some page (e.g. test server) or a static HTML file
AMP ON !!! 🤘🤘🤘
AMP ON !!! 🤘🤘🤘

Questions ?
Official documentation: amp.dev
My writeup on AMP: bit.ly/amp-medium
Linkedin / Github : bit.ly/weiyuan
